How CodeStencil Works
CodeStencil uses Stencils (stencils are similar to templates) to generate structured code.
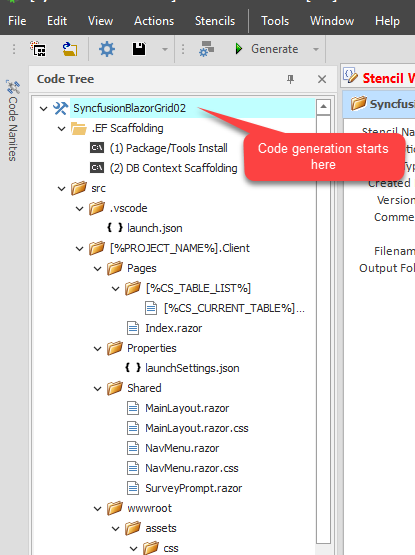
CodeStencil stores fragments of text in a tree-like structure. This stored text can contain Expansion Labels ( similar to variables) which can be replaced with pre-defined strings during code generation. The process of code generation starts from the root node in the Code Tree and goes all the way down to the last node.
Expansion Objects are objects that, when encountered during the code generation cycle will translate to some form of textural content. There are 2 types of Expansion labels - Expanders and Code Nanites.
Expanders
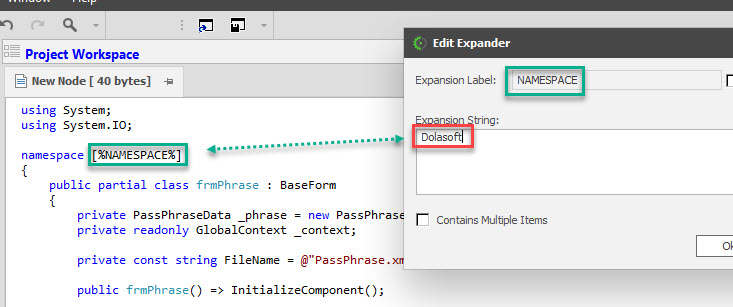
If you want to insert a string (during code generation) representing, say, your namespace, all you have to do is define the Expansion String and the replacement text in the Expander panel. From the screenshot, NAMESPACE will be replaced by "Dolasoft" during code generation. You can even combine Expanders, for example, a construct like:
[%ORGANIZATION_LABEL%].[%PROJECT_NAME%] will expand to a string like MicroSoft.MyProject
Code Nanites
Code Nanites are blocks of code that can be executed when encountered during code generation.
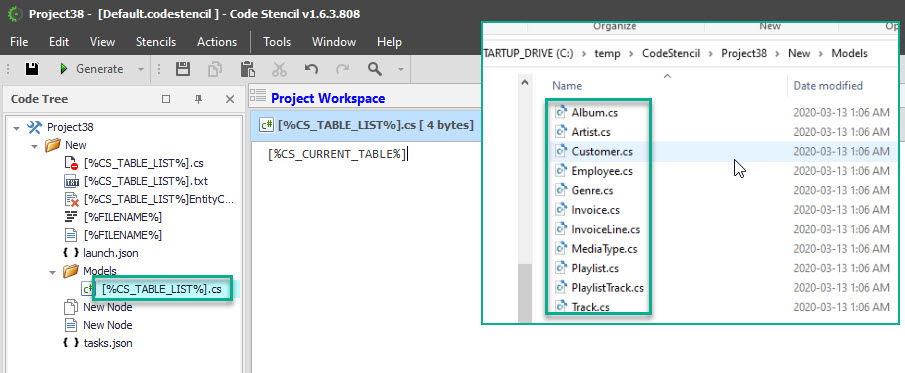
For example, this code nanite - CS_TABLE_LIST when combined with ".cs" creates a list of files based on table names in the Schema.
Unlike standard code generators, you do not need to learn a template language. If you do not want to build your stencil from scratch, you can create it within minutes from your source code using Reverse Engineer Source Code