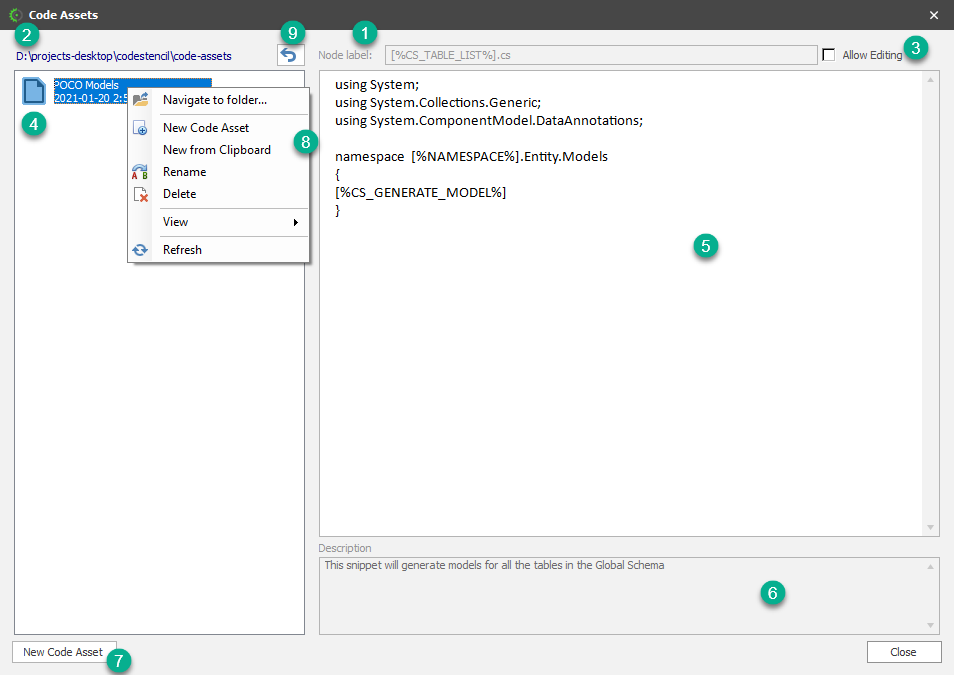
Code Assets
The Code Asset is a library of code snippets that you can use to speed up your stencil creation or even as a quick addition to an existing project.
You can access this library from the Tools menu: Tools | Code Assets or with the shortcut - CTRL + SHIFT + A
- Node Label - This is the text that will be inserted as the label of a node in the Code Tree
- This shows the current folder whose contents are listed in the List View (See 4)
- Allow Editing - By default, the contents of a displayed code asset are read-only to avoid unintended overwrites. However, you can switch this to a read-write mode by checking this box.
- This is the List View showing the contents of the folder. Note that it displays only files with the extension
".codestencilasset". - This field contains the actual snippet that will be inserted into the Node details of a node.
- Description - This is simply a description of what the code asset does.
- New Code Asset - This is where you can insert/create a new code asset.
- This context menu provides additional options.
Navigate to folder - This opens a dialog that allows you to navigate to any folder.
New Code Asset - Allows you to create a new code asset. Functionality is similar to (7).
New from Clipboard - This will automatically create a code asset based on the text in your clipboard.
Rename - This allows you to change the name of a code asset.
Delete - This allows you to delete a code asset.
View - This allows you to change the view of the listed items just the same way you can change the view of files in Windows Explorer.
Refresh - This refreshes the List View.
- Parent Folder - When you click this button it will take you to the parent folder of the current folder indicated in (2).