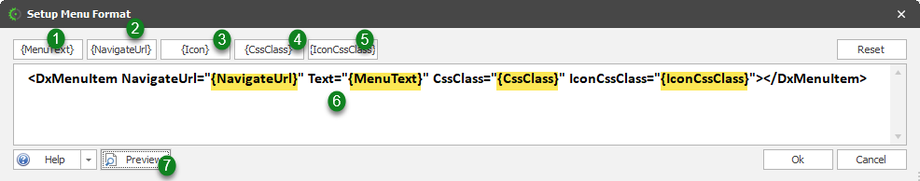
Setup Menu Format
CodeStencil gives you the ability to set up how your generated menu will eventually look in code.
To make it easy to create/format your menu, there are some tags (See 1-5) provided.
NOTE: At the end of the closing tag, remember to insert a line break to start on a new line (carriage return). This allows the generated code to be well formatted and not clumsy on the same line.
What are these tags?
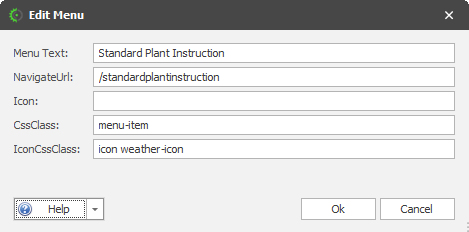
The tags provided are : {MenuText}, {NavigateUrl}, {Icon}, {CssClass}, {IconCssClass}. This represents fields stored in the menu table, and this is used when generating the menu. To update these fields manually, you will use a form like this:
- {MenuText} - This is replaced with the content of the Menu Text field.
- {NavigateUrl} - This is replaced with the content of the NavigateUrl field.
- {Icon} - This is replaced with the content of the Icon field. Note: This is specific to DevExpress Menus.
- {CssClass} - This is replaced with the content of the CssClass field. Note: This is specific to DevExpress Menus.
- {IconCssClass} - - This is replaced with the content of the IconCssClass field. Note: This is specific to DevExpress Menus.
- Entry Field - This is the formatting of the menu
- Preview - This gives you the ability to preview the result while you are formatting.